Implement Google AMP on your Law Firm Website Blog
Disclaimer #1: This article gets fairly technical.
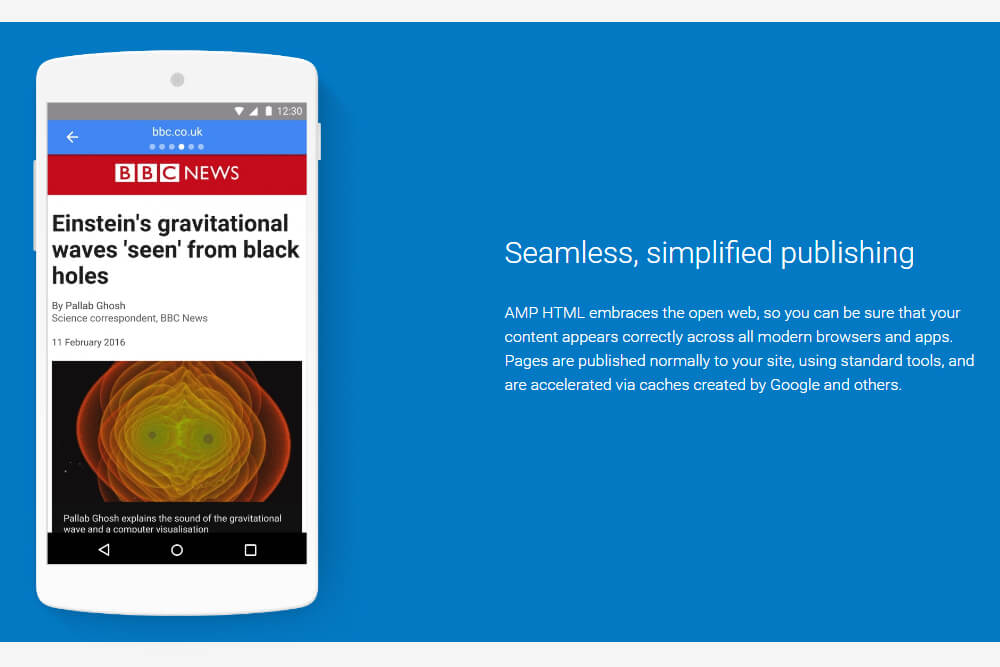
By now you’ve probably heard about Google AMP, AMP meaning Accelerated Mobile Pages. Then again, perhaps not—especially since you’re a busy lawyer. For those of you who have no idea what I’m talking about, no problem. Google AMP is a new way to build web pages for static (non-dynamic) content that can load super-fast. It’s primarily directed towards mobile devices. Have you have ever clicked a link while browsing Twitter on your phone wishing it would load faster? We all have. Unless you don’t do Twitter. Maybe LinkedIn?
You’re probably asking yourself why you should care if your blog posts are set up with AMP. Aside from wanting to deliver your readers and potential clients a great user experience, it’s quite possible that it may become a Google ranking signal for SEO in the future. It’s not currently, but if you have any experience with Google, you know just as well as I do that SEO changes overnight. Right now Google is all about delivering users the best experience possible, and Google AMP is one of the next steps towards delivering fast content on mobile devices.
Do you remember the Google Mobile Friendly Update (better known as Mobilegeddon) last year on April 21st? Google gave pages that are mobile friendly a higher search ranking. Google AMP could possibly be next. Now is your chance to get ahead of the curve, or at the very least, have it on your radar. Let’s not forget that Google only gave us less than 2 months to get our websites and all pages mobile friendly. As I’ll explain below, it’s pretty easy to set up Google AMP for your law firm’s website if you’re running on WordPress.
By the way, you can stop reading this article if you don’t already have a responsive, mobile-friendly website and instead contact us immediately.
How Does Google AMP Work?
Google AMP uses very strict guidelines you have to follow when creating AMP web pages. There is AMP HTML, AMP JS, and Google AMP Cache. What we’re looking at is essentially a very stripped down version of a web page with some new custom tags and some tags removed. Some of the requirements include keeping all CSS inlined, no custom JavaScript (yeah, no live chat), and styles limited to 50kb.
You also can’t have a form on an AMP web page (this may change), so no comments or newsletter signups directly on the AMP page. You can instead include a link to read the article on your mobile site with comments. This is what big sites like The Guardian do.
In order for Google to find your AMP pages you need to use canonical tags. If your page has 2 versions, one AMP and one non-AMP, then we set two canonical tags. One tag is <link rel=”canonical”> and the other is <link rel=”amphtml”>.
Here is how they look:
<link rel="canonical" href="https://www.gavlmarketing.com/2016/06/16/google-confirms-lawyer-law-tld-addresses-dont-help-seo/">
<link rel="amphtml" href="https://www.gavlmarketing.com/2016/06/16/google-confirms-lawyer-law-tld-addresses-dont-help-seo/amp/">
These both go in the <head> section of your HTML.
Set Up Google AMP on your WordPress Website Blog
If your law firm’s website is powered by WordPress, and it most likely is, setting up Google AMP on your blog posts is easy.
I’d like to also point out that if you don’t know if your website is running on WordPress, it’s not but you’d like it to be, you don’t have a law firm blog, or you have a blog separate from your website, go ahead and contact us.
Disclaimer #2: Before doing any of this, make 100% certain you have an up-to-date backup. If you do have a backup, know how to restore it. I’m also already figuring you already have Yoast SEO installed and set up properly.
- Step #1: Install and enable the official AMP WordPress plugin developed by Automattic (the folks behind WordPress).
- Step #2: Install/enable/set up Glue for Yoast SEO & AMP.
- Step #3: In order to use Google Analytics on your AMP pages, it needs special markup. To do this quickly and easily, install/enable/set up Google Analytics by MonsterInsights.
- Step #4: Verify that there are no errors.
- Open a blog post and append /amp/ to the end of the URL like so – https://www.gavlmarketing.com/2016/06/16/google-confirms-lawyer-law-tld-addresses-dont-help-seo/amp/
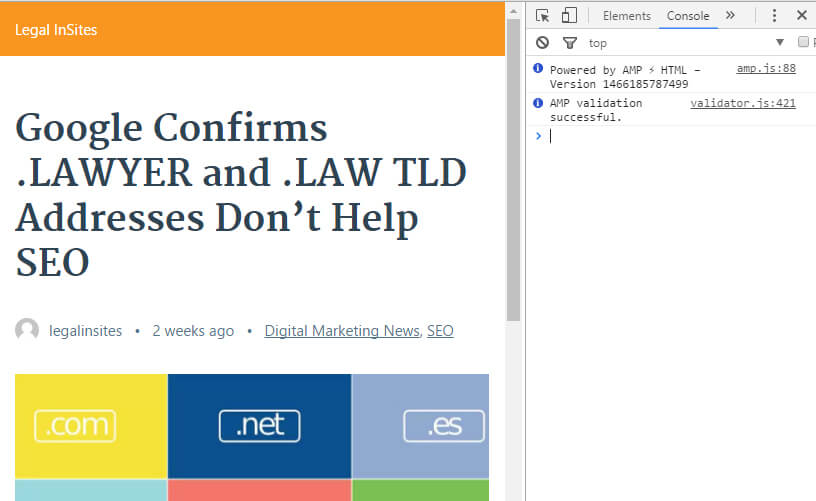
- It works? Excellent! But wait, there is more. Fire up Google Chrome and open up Developer Tools (CTRL+SHIFT+I). Click on the Console tab. Now append #development=1 to the end of the URL like so – https://www.gavlmarketing.com/2016/06/16/google-confirms-lawyer-law-tld-addresses-dont-help-seo/amp/#development=1
- You should see something like “Powered by AMP ⚡ HTML – Version 1466185787499” and “AMP validation successful”.
All done! Now, remember, this only works on Posts and not your Pages.
There are more plugins we’re still looking into. Ideally we want to customize the AMP pages to automatically include links to view the full, non-cached pages. Also, keep in mind, this is very early technology and will be constantly evolving for years to come.
Come see us at these events.

WAJ Winter Seminar & Annual Meeting 2024
GAVL is attending the 2024 Wisconsin Association for Justice Winter Seminar & Annual Meeting!

CAOC Annual Convention 2024
GAVL will be a sponsor and attending the 2024 Consumer Attorneys of California Annual Convention!

OAJ 2024 Winter Convention
GAVL is excited to attend and exhibit at the Ohio Association for Justice 2024 Winter Convention!